Cara Mudah Membuat Widget About Me Keren di Blog. Wih judulnya canggih ya, serasa kayak saya ini jago coding pinter ngotak ngatik blog. Padahal? Akh sudahlah, kuliah sih Sistem Informasi tapi coding aja gak becus wkwkwk...Yawis ga sah dibahas ya...Kali ini saya mau kasih tahu teman-teman semuanya tentang gimana cara simple membuat widget about me di sidebar blog pakai html.
Kamu gak ngerti html? Gak bisa coding html? Tenang saya pun sama kok gak bisa hahha...Tapi akan saya tunjukan cara mudahnya. Jadi, ini langsung aja ya ke step by step-nya dari pada saya kelamaan cerita ngalor ngidul. XD
Note: Ini hanya untuk platform blogger ya. Kalau ada yang sudah tahu boleh di close page, kalau ada yang belum tahu yuk belajar bareng. Enjoy!
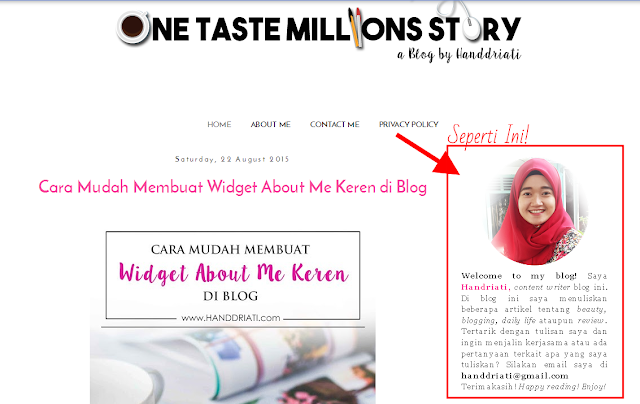
Nah kita mau bikin widget about me seperti yang ada di sidebar blog saya ya. Lihat gambar dibawah ini! Gimana cukup kerenkan ya? Bagi saya sih keren.*maksa* XD
Jadi, kalau mau buat kek beginian caranya simple banget. Gak perlu harus add gadget text dan gadget poto. Gak usah kudu belajar dulu html dasar, gak usah kudu repot-repot coding. Tinggal copy paste aja kok! Yakin? Yakinlah! Yuk disimak caranya!
1. Yang jelas kudu login blogger dulu ya.
2. Setelah login, seperti biasa kamu mau membuat postingan klik New Post. Beri judul ABOUT ME DO NOT PUBLISH (optional sih judulnya).
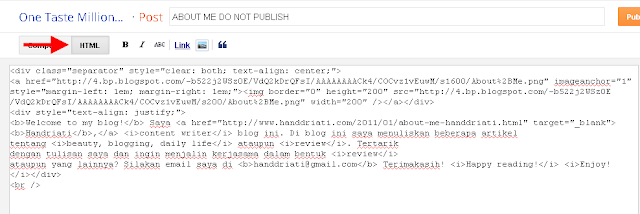
3. Lalu masukkan gambar dan tuliskan apa yang kamu mau tuliskan. Lihat contoh dibawah ini!
- Jika ingin menebalkan kata seperti biasa blok katanya trus klik icon B.
- Jika ingin memiringkan kata seperti biasa blok katanya trus klik icon I.
- Jika ingin memberi link pada suatu kata blok katanya trus klik link.
- dll ya seperti biasa mau bikin postingan.
4. Terakhir jika dirasa sudah OK, buka bagian HTML lalu select all dan copy semua HTML yang ada. Lihat gambar dibawah ini!
5. Oiya, new post ini bisa kamu simpan di draft ataupun bisa kamu hapus. Soalnya kan tidak di publish.
6. Terakhir, menuju ke bagian Layout. Lalu klik add a gadget pada sidebar kamu dan pilih gadget HTML/ JavaScript. Dan pastekan semua HTML yang kamu copy tadi. Lalu klik Save/ Simpan.
Taraaaa....Widget About Me keren kamu sudah jadi. Mudah bukan? Yuk akh dicoba! Semoga bermanfaat dan bisa membantu ya.
Untuk melihat postingan lainnya yang seperti ini, please go to TUTORIAL.
Untuk melihat postingan lainnya yang seperti ini, please go to TUTORIAL.
Baca Juga : Fungsi dan Manfaat Halaman About Me di Blog












suwun, mbak.
ReplyDeletepas banget, memang lagi nyari caranya *peluk*
segera ikuti ya mbak
DeleteAyooo...segers dibikin mba :)
Deletewah keren mbak, bisa di tiru nih idenya, ijin berbagi ya mbak
ReplyDeletemonggo mas purnama...
Deletehasyeekk.. aq pk cara itu buat bikin banner biasanya.. nuhun :)
ReplyDeletesami2 mba tetty :)
Deleteuwaa,makasih mbak tutorialnya,bener2 membantu hehe..inggal praktek^^
ReplyDeleteasikk...ayo praktekan mba hanna hihi...
Deletetq-tq-tq-tq-tqqqqqqqqqqqq ssooo much.. hehe
ReplyDeletedah lama banget mo buat beginian tapi kaga tau caranye, tq ya mbaaa :)
your welcome mba merry :)
Deletejadi mudah dan keren dong widgetnya ya mbaak :)
ReplyDeleteiya dong mba :D
DeleteYah blogger aja ya hehe.
ReplyDeleteHan, foto2nya kamu bagus2 banget :) ajarin dong motret
Haduh, bagusan mba noni lah hehehe...
DeleteItu kebanyakan aku pakai free foto kok mba...kalau postingan beauty baru aku foto sendiri...
Free foto dari mana ya Hand? bagi2 dong hehe
Deletebanyak mba non, bs donlod di pexel, gratisography, pixabay, dll...aku pernah nulis juga soal ini hehehe...coba deh cari di label blogging tips...
Deleteah...iya ya...soooo keren mbaaak... bikin widget yg lain juga bisa ya dg cara itu.
ReplyDeletebisa banget mba diah... :)
Deletecaranya lumayan mudah ya gan
ReplyDeletebanget XD
Deletebaik sekali cara seperti itu...simpel ya
ReplyDeleteiya mba...
DeleteOooh...jadi gitu caranya? bikin ah...biar blogku sekeren punyamu. Tengkiu dek say...
ReplyDeletebikin bun ayo bikiiiin ihihi...
Deletewogh iya, ga kepikiran bisa dibikin kayak gitu :)))
ReplyDeleteayo dibikin XD
DeleteLangsung dicoba kak :D
ReplyDeleteSiapa tau cocok buat blog ane ..
Ohh ya ditunggu kunjungan baliknya ke blog sederhana saya :)
sukses ya nyobanya...
DeleteCoba buatnya pake profil card pasti lebih keren karna bisa ditambah CSS animation...
ReplyDeletewaahhh...gmn itu caranya?
Deletewewww... keren ah infonya. sdh dicoba...TFS yaaaks
ReplyDeletesip...sama2 mba ophi :)
Deletethengkyuuuu
ReplyDeleteudah dicoba dan berhasilll
#peyukkksambilnangis2haru
asik asik asikk...senang bisa bantu dokter avis :) *hughug*
DeleteOo gitu ya caranya, aku malah bikin gambar sendiri hehehe, yang ini lebih praktis ternyata :D
ReplyDeleteiya mba dona, aku iseng2 nyobain soalnya males bikin gambar...eh berhasil hehe...
DeleteAlhamdulillah dapet pencerahan di sini. Aku emang penasaran bingit lho Mbak. *terharu
ReplyDeleteburuan bikin gih XD
Deleteharus bisa html dan css hehe ..
ReplyDeleteklau yang instan ada gak mbak xixiix..!
wah master coding kayak mas sutopo nih gak usah pake yg instan2lah XD
DeleteKreatif juga bikinnya mba :) bukannya kalau edit di profil G+ terus ditampilih diblogger juga bisa yah
ReplyDeletebisa...tapi lebih cantik ini keknya bisa dimacem2in XD
Deletesip... sip... thx, ya :)
ReplyDeletesami2 :)
DeleteMakasiih. Pas deh sama yang dicari
ReplyDeleteWaahh mau cobain aah. makasih mbak....
ReplyDeletesama2 :)
DeleteKalo aku kemarin pake gambar dan cuma nampilin email + instagram :D
ReplyDeletebuat nampilin icon sosmed juga bisa mba leyla
Deleteaku sudah coba juga, mak. tapi penginnya fotonya dibuat bulat juga sperti punya mak. tapi nggak bisa, hiks...
ReplyDeleteaku pake photoshop itu mak...mudah banget kok pake photoshop...
Deletewahhh tinggal gitu toh... dikira pake javascript segala... hadehhhh
ReplyDeleteiya gitu doang XD
DeleteMudah pake banget ini mah... langsung di coba... terima kasih mbak infonya... :D
ReplyDeletesama2 :)
DeleteSalam kenal, Mbak. nanti mau coba ah ...
ReplyDeleteTerima kasih sudah berbagi informasi, ditunggu tips selanjutnya, Mbak :-)
sip...sama2 :)
DeleteMantap Mbak tutorialnya.... :D Ditunggu tutorial lainnya yaaa
ReplyDeleteoke kakak XD
DeleteEmang keren, kok. Aku nyontek yaahhh ^_^
ReplyDeletesilakan mba ratna...
DeleteCakep Mbak. Mau coba dulu ah 😊
ReplyDeletewww.bairuindra.com
sudah aku coba makasih mbak^^
ReplyDeleteUdah lama pengen buat beginian. Maksih banyak, Mbak :)
ReplyDeleteMksh yaa mba infonya, tapi kalo blognya di conect ke google plus apa msh perlu about me lagi ga ya? #edisigalau :D
ReplyDeleteterserah si yang empunya blog sih mba sebenernya hehe...mau dikasih about me boleh enggak juga gak papa hehe...
DeleteAihh keren banget dan simple bikinnya, maksih kaka..
ReplyDeleteAku udah cobain yang ini~ Pic aku jadi OKE, keren lah pokoknya tutorial di blog ini~ SUKA~ <3333 Makasih udah berbagi ya mbak~ <333
ReplyDeleteyeay :D
Deleteakhirnya ketemu yang simple dan keren , makasih mbak
ReplyDeleteSimpel yah ternyata. Mksh tutorialnya
ReplyDeletehwaaa kereeen mbak
ReplyDeletelangsung dicobaaa
terimakasih 100000000000x
di sini banyak info menarik ... baru pertama kali berkunjung.. salam kenal mbak :)
ReplyDeleteWah mba... Berhasil, terimakasih ya.. Duh senangnya. Good luck ya semoga sukses selalu
ReplyDeleteSelalu dapat ilmu baru dari sini makasih banyak
ReplyDeletewaaah aku ngutak ngatik dari kapan gak ketemu caranya (maklum newbie :D) ternyata gampang banget makasih banyak mba ilmunya :))
ReplyDeletewwaaaaah kereeen, udah berhasil di blog ku kak :D nyari2 caranya ini dr dulu ga nemu, baru nemu disini.. thx a lot! :)))
ReplyDeletemampir ya kak http://edithyastika.blogspot.co.id/
wwaaaaah kereeen, udah berhasil di blog ku kak :D nyari2 caranya ini dr dulu ga nemu, baru nemu disini.. thx a lot! :)))
ReplyDeletemampir ya kak http://edithyastika.blogspot.co.id/
Boleh Req Template nya mba :) Salam Blogger
ReplyDeleteWuhuuu..you rock Dek, tau banget masalah Emak2 kaya aku yang pusing duluan kalo harus coding. Ini gampang. Suwun yo..
ReplyDeleteterima kasih untuk ilmunya. salam kenal
ReplyDeleteAkhirnya ketemu .... Terima kasih, Mbak atas ilmunya.
ReplyDeleteSalam kenal.
Waaaa ini sih bermanfaat banget! Gak pernah kepikiran hahaha nice post!!
ReplyDeleteBaru nemu skrg, ya ampun kemana aja aq. Nuwun yo mak. Ketjup2. Semoga lahirannya lancar, ibu n bayinya sehat selamat. Aamiin.
ReplyDeleteTerima kasih mbak udah saya coba sekaligus dipasang di blog saya :D
ReplyDeletewahahaha.. ini artikel udah lama disimpen tapi baru sempat baca.
ReplyDeleteThanks mba. Mau tak coba. ^^
Mbak, aku bikin ini barusan di blogku. Seneng banget. Udah pake templatenya juga. Makasih banget ya.. happy banget, blogku sekarang beda dari biasanya :)
ReplyDeletecantik ya... jadi bagus abaut me nya hehehehe
ReplyDeletejadi gak fokus baca tutorialnya.
salam kenal mbakyu
Selama ini ribet nyari tutorial bikin widget "about me" yang sesuai sama template blog, ternyata gampang, makasih banyak tutorialnya :)
ReplyDeleteHi kak salam kenal!
ReplyDeleteAku suka banget informasinya bermanfaat dan ini ngebantu aku banget buat pasang widgetnya di blog aku! Follback ya ka bila berkenan~
Kunjung balik ya kak, aku mau coba keliling blog kaka hihi.. makasih~~
knalifah.blogspot.com
Makasih mbk, tipsnya sangat membantu. 😍
ReplyDelete