Cara Membuat Read More Cantik di Blog - Tahukan read more? Beberapa kali ada yang tanya sama saya gimana sih cara modifikasi read more di blogspot biar cantik? Jadi, kalau kalian ada yang belum tahu read more/ baca selanjutnya itu apa, simple-nya gini aja deh. Coba menuju ke HOME saya, terus lihat setiap artikel saya pasti di bawahnya ada tulisan READ MORE dan ketika kalian klik pasti akan muncul artikel postingan secara lengkap. Sudah?
Nah, kalau sudah yuk mari kita percantik read more tersebut dengan gambar yang kita mau. Caranya? Gampang banget! Ikuti step by step berikut ini yuk!
Sebenarnya kalau tidak dimodifikasi pun bisa, tapi biasanya cuma berbentuk tulisan (baca selanjutnya/ read more) seperti font default postingan kita saja. Gak cantik kan? Kan ceritanya kita mau mempercantik blog biar tambah kece badai ihihihi...Yuk akh langsung saja!
Oiya, cara yang saya pakai selalu manual ya. Yang berarti saya selalu meletakkan read more tersebut sesuka hati saya, mau diletakkan setelah 1 paragraf, 2 paragraf ataupun 5 paragraf. Suka-sukalah pokoknya.
1. Hal pertama yang harus kamu perhatikan adalah compose terlebih dahulu apa yang mau kamu tulis. Kemudian pastikan pada bagian atau pada paragraf berapa kamu akan memotongnya. Coba lihat gambar dibawah ini!
Nah, dari gambar di atas bisa dilihat ada icon seperti kertas yang tersobek? Klik icon tersebut di akhir kalimat pada paragraf yang akan di potong atau ditampilkan di halaman home. Setelah kamu klik pasti akan muncul garis putus-putus seperti gambar di atas. Itulah yang menandakan batas tulisan kamu yang akan ditampilkan di halaman home.
2. Selanjutnya menuju ke menu Template, sebelum kamu melakukan perubahan kode alangkah baiknya lakukan backup terlebih dahulu. Dengan cara klik Backup/ Restore di sebelah kanan atas. Sudah? Kalau sudah klik Edit HTML.
3. Di dalam box HTML tekan Ctrl + F pada keyboard kemudian ketik jump-link dan cari kode seperti dibawah ini.
<b:if cond='data:post.hasJumpLink'>
<div class='jump-link'>
<a expr:href='data:post.url + "#more"' expr:title='data:post.title'>
<data:post.jumpText/>
</a>
</div>
</b:if>
<div class='jump-link'>
<a expr:href='data:post.url + "#more"' expr:title='data:post.title'>
<data:post.jumpText/>
</a>
</div>
</b:if>
Kemudian ubah jadi seperti ini:
<b:if cond='data:post.hasJumpLink'>
<div class='jump-link'>
<a expr:href='data:post.url + "#more"' expr:title='data:post.title'>
<img src='DIRECT IMG URL' />
</a>
</div>
</b:if>
Ubah "DIRECT IMG URL" dengan link dari gambar yang kamu inginkan.
4. Klik Save Template. Dan read more blog kamu pun sudah terlihat cantik bukan?
Nah, khusus bagi kamu pembaca setia blog saya. Nih saya kasih icon read more untuk mempercantik blog kamu. Kalau icon-nya masih kurang cantik bisa dipercantik atau dibuat sendiri ya :P.
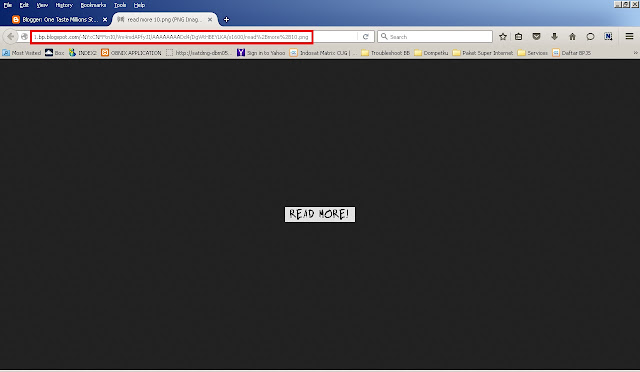
Oiya, cara mudah untuk mendapatkan URL dari icon di atas adalah dengan cara meng-klik salah satu icon read more yang kamu sukai kemudian copy link URL-nya. Berikut contohnya:
Lihat bagian yang saya kasih kotak warna merah, copy link tersebut dan pastekan pada bagian "DIRECT IMG URL". Contoh :
<b:if cond='data:post.hasJumpLink'>
<div class='jump-link'>
<a expr:href='data:post.url + "#more"' expr:title='data:post.title'>
<img src='http://1.bp.blogspot.com/-NYxCNFFtnI0/Vm4mdAPfyJI/AAAAAAAADd4/DgWtHBEYLKA/s1600/read%2Bmore%2B10.png' />
</a>
</div>
</b:if>
Gimana? Sudah jelas?
Kalau belum silakan tanyakan melalui kolom komentar ya.
Semoga tutorial kali ini bisa membantu kamu dalam mempercantik blog. Happy Blogging!
Baca lebih banyak postingan seperti ini, di BLOGGING TIPS.




















Aku klo berhubungan dg ngubah html takut malah eror huahahaa
ReplyDeletekan bisa dibackup dulu nita hihihi...tapi kalau gak yakin sih mending jangan sih ya takutnya malah berantakan hehehe...
DeleteNice kakaa...
ReplyDeleteKapan-kapan kalau uah bosen sama tampilan yang ini dipraktekin :-)
asik asik...semangat kakak :D
DeleteTerima kasih sharingnya.. Saya bookmark dulu ya. Nanti saya kerjakan setelah agak lenggang.. hehe :)
ReplyDeletemonggo mba armita, goodluck ya :)
Deletehmm.. boleh ni dicoba. Thank you :)
ReplyDeletegoodluck ya :)
DeleteMbak, kalau sebelumnya dikasih break secara manual, kemudian pakai ini, jadinya dobel ya? saya pernah nyoba yang automatic read more (tapi teks, bukan image), e hasilnya dobel.
ReplyDeleteada cara biar nggak dobel? apa harus hapus satu per satu?
makasiiih
Gak kok mba diah, ini cuma ngubah tampilan saja. Jadi kalau punya mba diah sebelumnya sudah dikasih break maka yang berubah cuma tulisan read morenya aja jadi gambar yang mba diah sisipkan. Gak ada dobel2 harusnya...
Deletebookmark dulu. saya mau coba utak-atik di blog percobaan. makasih tutorialnya mbak :)
ReplyDeletegoodluck mba inna :)
DeleteSiip...langsung bookmark... :)
ReplyDeletesip bun :)
DeleteWakkkkkkkkkkkkkkkkkkkkkkkkkkk, kenapa harus ada HTML di duniaaa iniii, heuuuu T___T
ReplyDeletehahhahhaa...haruuuusss, kalau gak mau bikin pakai apa blog kita hahhaha...
DeleteUntuk blogspot ya mba. Hiyaaa, gigit jari deh nggak bisa ikutan readmore tsantik.
ReplyDeleteiya mba hehehe...
DeleteWahhhh lutu-lutu read more nyaaaa.. mau...
ReplyDeleteSaya udah jarang pake euy. Sekarang lebih sering masupin excerpt di post. Nice tips Mbak Hand. Jadinya gak monoton ya read morenya.
ReplyDeleteIya ih, kadang suka lihat read more bentuk-bentuk lucu. Makasih infonya, Mbak :)
ReplyDeleteMbak turorialnya menarik. Ini pke blogspot, ya? Kalau di WP caranya sama apa beda?
ReplyDeletewah kalau wp saya kurang paham mba, iya ini untuk blogspot.
DeleteAku dulu pernah cobain dari web lain cara2 buat read more, tapi jadinya berantakan T^T Besok aku mau coba cara dari kamu deh, semoga sukses #komatkamitbacamantra
ReplyDeletemb..klo pke hp...yang nggak pke ctrl+f5 gmn caranya mb...? biasanya aku cm pke yang standard alias ga cantik itu gitu..
ReplyDeleteiya kalau hp gbs ctrl + f mba, paling ya dicari manual satu2 kodenya :D
DeleteGak pernah nyobain ini, biasanya otomatis read morenya :D
ReplyDeleteAku jarang utak atik blog. Apa adanya deh. Takut kacau. Bookmark dulu deh.
ReplyDeleteHtml ku baru sampe bikin link dofollow aja mak beehehehe
ReplyDeleteHahahahha darii dulu nyari artikel "Gimana cara buat read more di blog" Yaii nemuu jugaaa, makacih mbak cantik :*
ReplyDeleteMakasih Mba... perlu dicoba nih..
ReplyDeletetapi sayanya sering nggak berhasil kalo urusan edit html -_-
Mbak yang ini keren2 tips blogging blogspotnya...
ReplyDeletesaya yang suka pakai templatenya orang, edit dikit-dikit aja jadi beres.. fitur read more pun udah tersedia..
ReplyDeleteUdah pernah bikin ini sih,tapi yg suka baca lewat feed minta ditampilkan full saja biar dia ga repot
ReplyDeleteya sudah balik lagi, tampilan full biasa :)
waaaah thank you ilmunya mak, nanti coba bikin di blog ah XD
ReplyDeleteNice post mbak....aku bookmark :)
ReplyDeleteMBAAAAK! Aku udah cobain dan ikutin petunjuknya sama persis deh pokoknya, dan BERHASIL! YEAY! Aku nyolong yang "Lanjut Baca" ya~ Aku kan cinta bahasa pertiwi #halah XD Sering2 dah mbak posting tutorial yang bisa aku colong buat blog aku, aku akan makin cinta padamu, suweeer XDD~ <3333
ReplyDeletehoreeeee....selamat mba mer hihihi :D
DeleteWaah, pantes aja pinter badai nih, lha wong kuliahnya di bagian IT lho. Trus baru kenal hari ini langsung dapat ilmu baru nih. Tapi bunda blm berani praktekkin ah, taku aburadul jadinya. Nanti aja kalo untuk blog yang ecek-ecek baru untuk praktek. Makasih ya inputnya.
ReplyDeletesama2 bunda, ayo dipraktekin...kl sukses di apply ke blognya hihihi...goodluck ya :)
DeleteUdah pernah buat tp gatot, gak tau kenapa
ReplyDeleteayooo coba lagi hihihi...
DeleteAku butuh banget nih yang kayak gini ahhahahah, biar tampilannya lebih bersih dan seruuuuuu.. Makasih infonya yaaa.. Han..
ReplyDeleteMo coba jg ahh makasih mbaak
ReplyDeleteWah, boleh dicoba nih....
ReplyDeleteTfs^^
Saya juga pakai read more itu sdh lama..tp memang makin bnyk image mkn berat...tp dasar cewek sukanya yang hias2 hihi...tetap pakai sih tapi modif sendiri biar ga jomplang desainnya
ReplyDeletemakasih kak infonya, semoga bermanfaat bagi nusa dan bangsa :D wkwk, salam kenal ya kak :)
ReplyDeletehttp://www.travelsurabayamalang.net
Makasih ilmunya mba
ReplyDeleteoh ya Itu untuk semua jenis template bisa mba?
bisa asal templatenya bawaan blogger mas...
Deletewaaah mbak kelihatannya paham betul ya dengan ilmu koding :D
ReplyDeletewah...ini banyak kok mba di google hihihi...
Deletenext ajarin yang yang pin it foto dongss kakaa *ngelunjak*
ReplyDeletewah kakak windah ngelunjak wkwk...ok kakak nanti yes :D
Deleteklo read more ganteng ada gak...? hehehhee
ReplyDeletedicoba ceu hanhan, aku mh udh biasa diacak2 si blognya.
ReplyDeleteajaran kaka senior satu angkatan kalo gk dicoba, gk akan ketemu celah sulitnya dimana.. hhaha
mohon bisa BW ke blog saya kaka: mudrikahstories.blogspot.
haturnuhun
Pengen ubah read more, tapi apa daya gaptek nya jadi deh hihihii... Kapan kapan deh kalau gelombang lagi naik, ini lagi surut. Bookmark dulu. Nice tips mba, thank you
ReplyDeleteOia aku follow GFC nya #115 ya, ditunggu follow back nya mba :))
Deleteok...mba asti nanti aku folbek ya...
DeleteNah, ini yang namanya tutorial yang bermanfaat, saya kebetulan membutuhkannya. terima kasih min
ReplyDeletesama2 :)
DeleteMakasih infonya. say sudah mencobanya dan hasilnya blogsaya www.anjumfz.info sudah berganti tulisan read morenya. Makasih ya...
ReplyDeleteSalam kenal...
sama2...salam kenal juga ya :)
Deletekak aku kok gak bisa yaaa... search kata jump-link. hiks,
ReplyDeletehopelesss deehhh
gimana? udah coba dicari manual?
DeleteTadi nyoba back to Top gak berhasil. aku coba yang ini deh. semoga bisa..
ReplyDeletewah membantu banget nih buat saya yang masih newbie ini hehe
ReplyDeletesama kek Nita, takut malah error kalau masalah html gini, tapi pingin nyoba.
ReplyDeleteUdah lama dipraktekkin, tapi entah kenapa kalo di blog mbak ini saya buka-buka lagi. Bawaannya pengen baca terus :D
ReplyDeletekalau misalnya bikin button sendiri, cara dapetin URL nya gmn? pertanyaan awam bgt ini.. hehe..
ReplyDeleteNice info kak, ijin make icon read more-nya yaa..
ReplyDeleteaidaprastiwi.blogspot.co.id
thank you for showing me this tutorial! <3
ReplyDeleteMba ini jadi harus manual tiap post ya editnya?
ReplyDeletekaa saya stuck nihhh...
ReplyDeleteMakasih Mbaaak, sudah kupasang di blogku.
ReplyDeletework kak :) makasih tutorialnya
ReplyDeleteMaacih mbk infonya. Super sekalee. 😁
ReplyDelete